
2015.05 - 2017.07




iOSはリリースから2回リニューアルを実施しています。(左のデザインは私のデザインではありません)
初期の外注のデザイナーのデザインからiOSのデザインガイドラインに沿ったものへのリニューアル、そして多くの新機能や施策を行う下地になるように設計を見直したリニューアルの2回です。
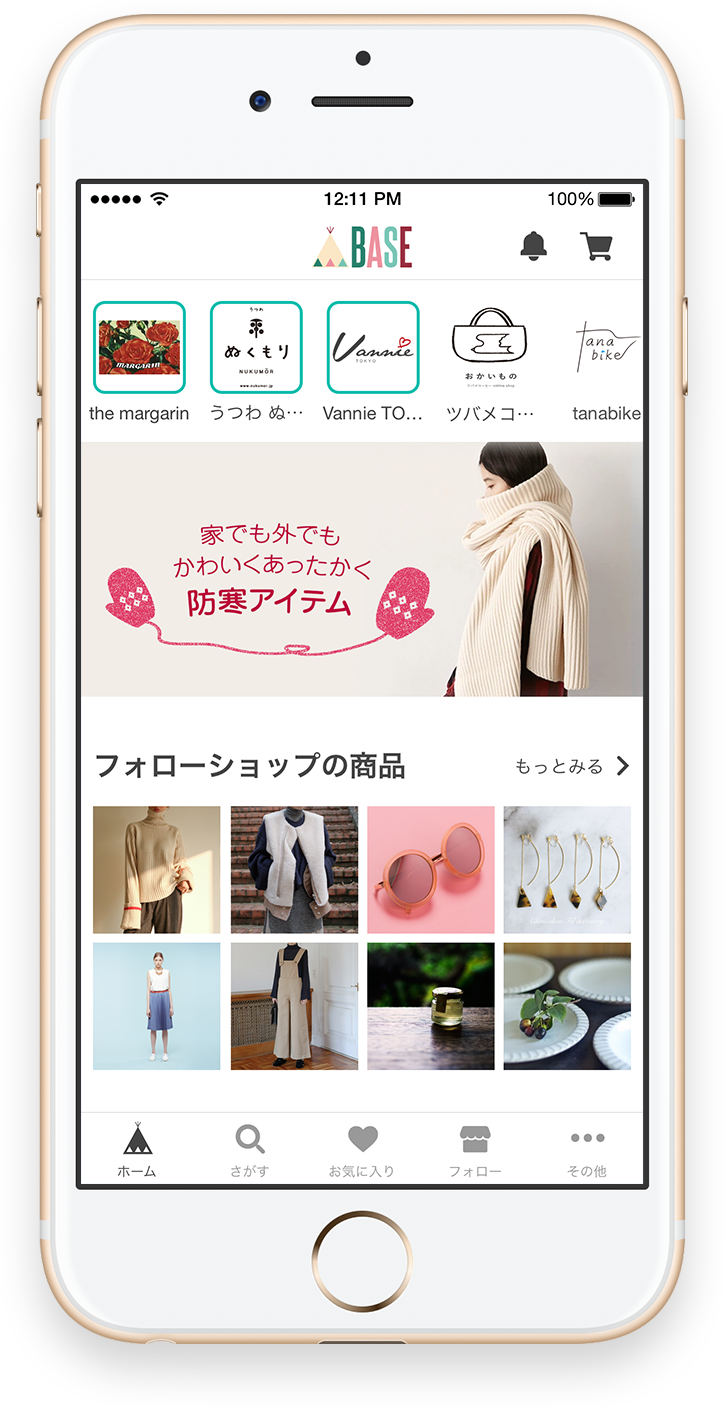
1回目は商品画像を大きく見せて購入を促すデザインでした。購入者の状況を見ると、すでにファンがついているショップがBASEで出店、SNSで告知してユーザーがBASEのアプリでもフォローし購入していることが判明し、モールからショップを切り出しより目立つ形に、そうすることでショップのフォロワーが増えるようにしています。
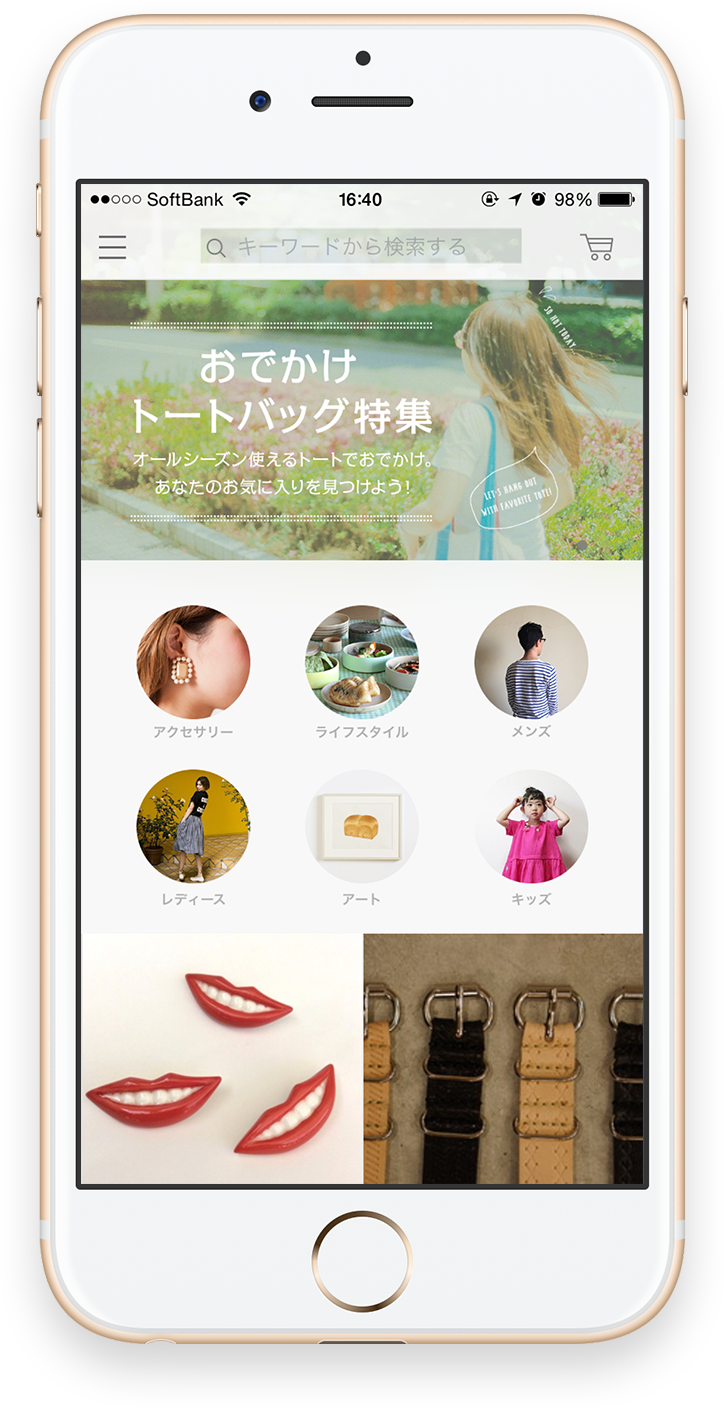
2回目のリニューアルでは、商品を2列から3列に、だらだらスクロールしながら商品を見ながら買い物ができることを意識しています。小特集と呼んでいるキーワードレベルで商品をまとめたグループを表示することで、バラバラの商品群では目に入らなかった商品を見つけやすくしています。




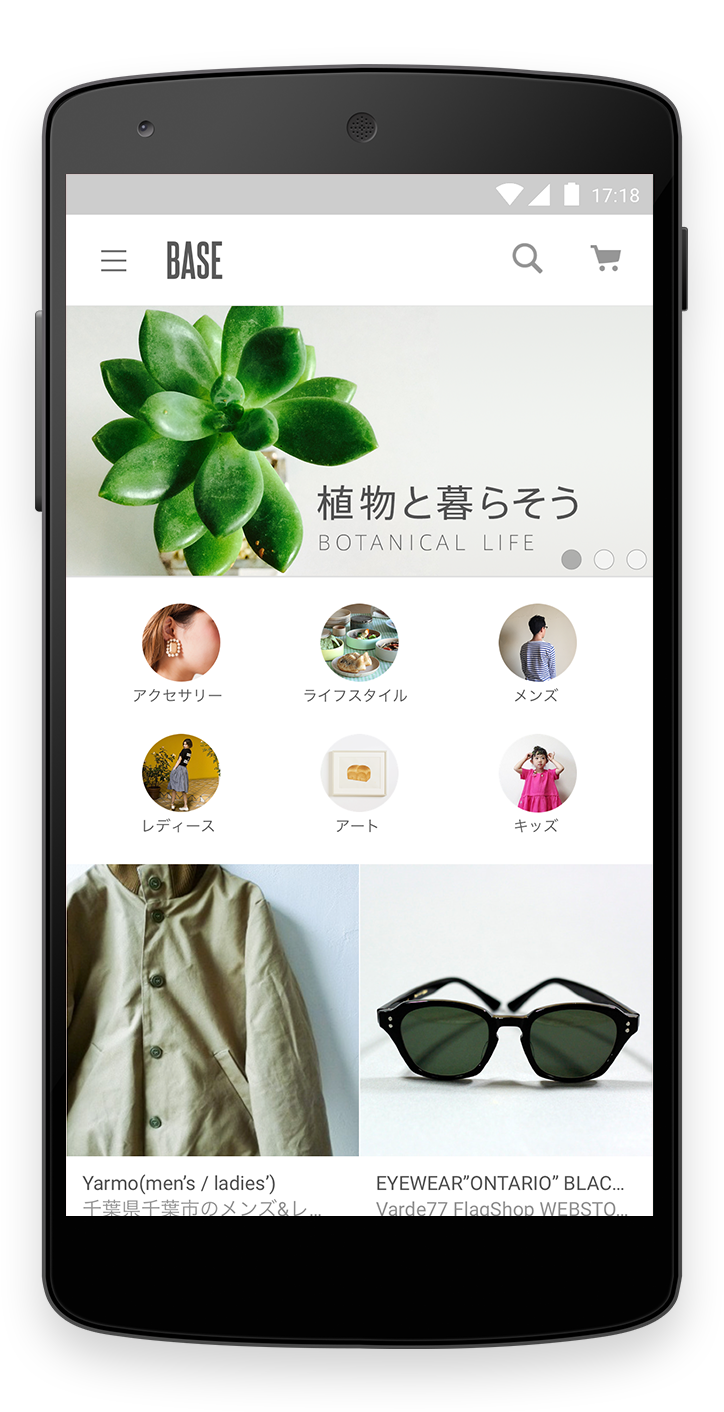
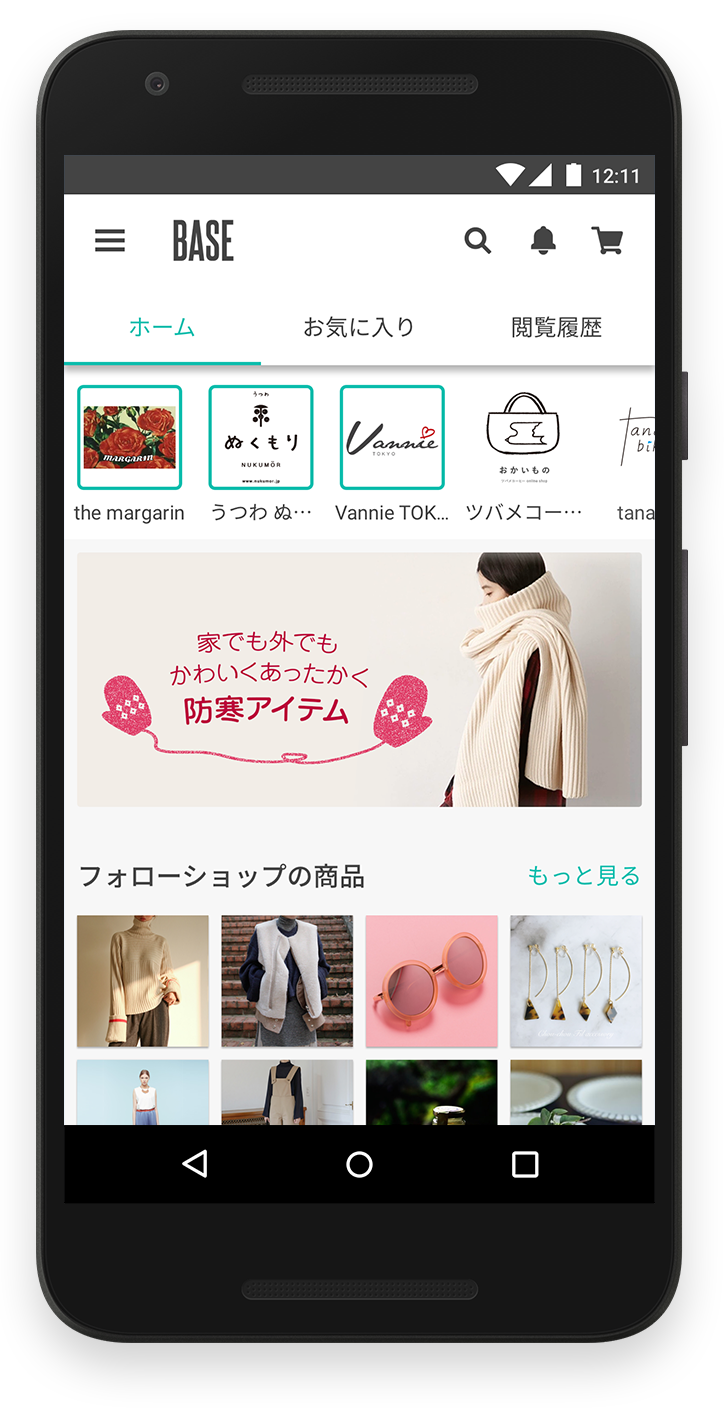
Androidのリニューアル内容、設計はiOSと同じです。2回目のリニューアルでMaterial Designを採用しています。(左のデザインは私のデザインではありません)
BASEでは購入したのに商品が送られてこない、連絡も途絶えてしまう。という問題が何件か発生していました。
そういう問題の傾向で、同じショップで立て続けに発生していることがあることが判明。そこでショップに対してレビューをつける機能を提供しました。
商品の発送通知が送られたタイミングでレビューできるようにすることで自作自演のレビューをしにくくしたり、レビューの普通アイコンをちょっと不満そうにすることで日本人が評価しやすい傾向にある普通に抵抗をもたせたり、レビュー時にまずは評価をタップするだけにしてコメントはしたいユーザーのみにすることでレビューのハードルを下げたりと工夫しています。

BASEでショップを開いているショップオーナーがWebの管理画面から自分のショップを
フォローしているユーザーに対して任意の内容でプッシュを打つことができる機能です。
販促がメインになるためこの機能のデザインはトップで一番目立つレイアウトにしています。
プッシュの展開時のアニメーションはエンジニアが提案して来たものを話し合いながらブラッシュアップして作り上げました。

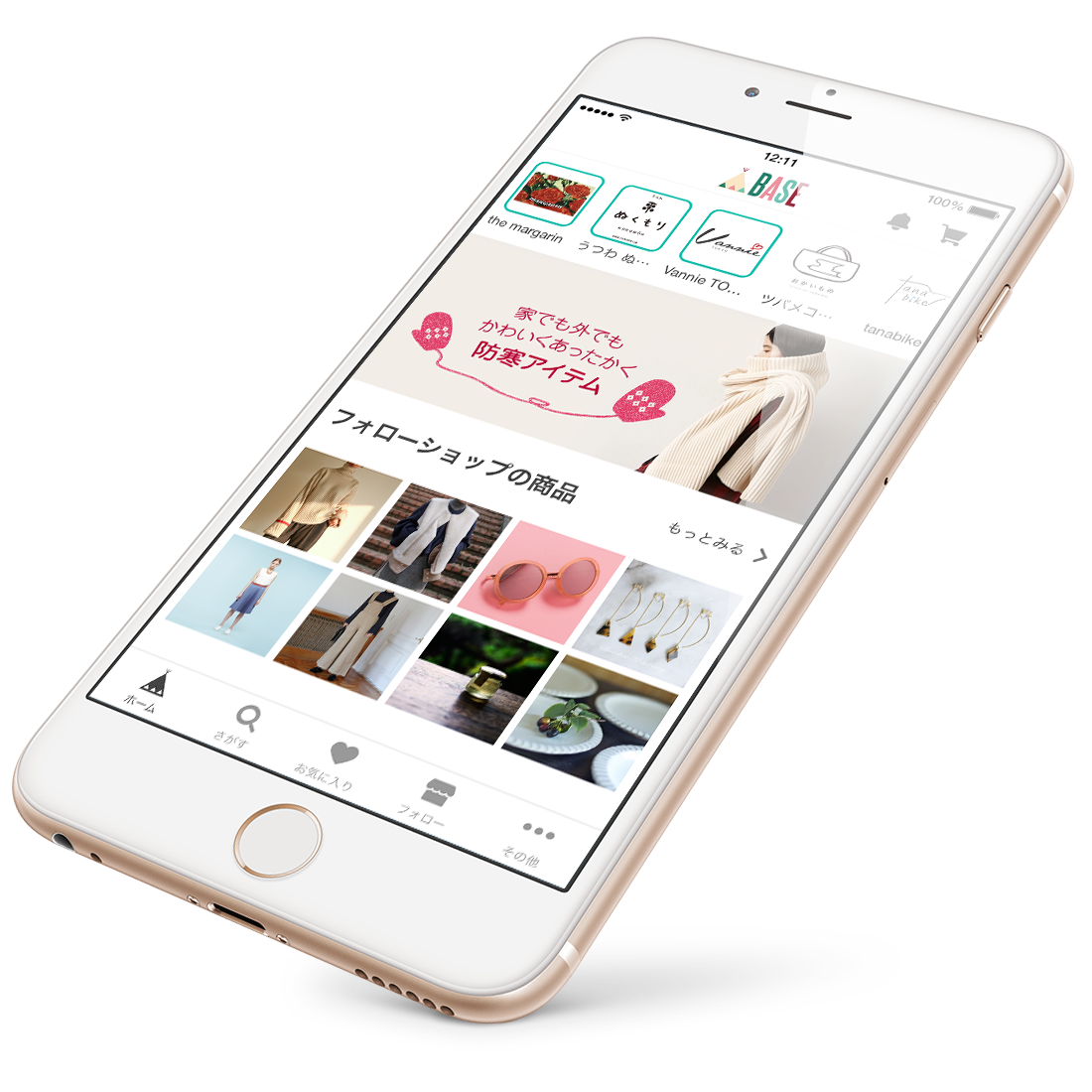
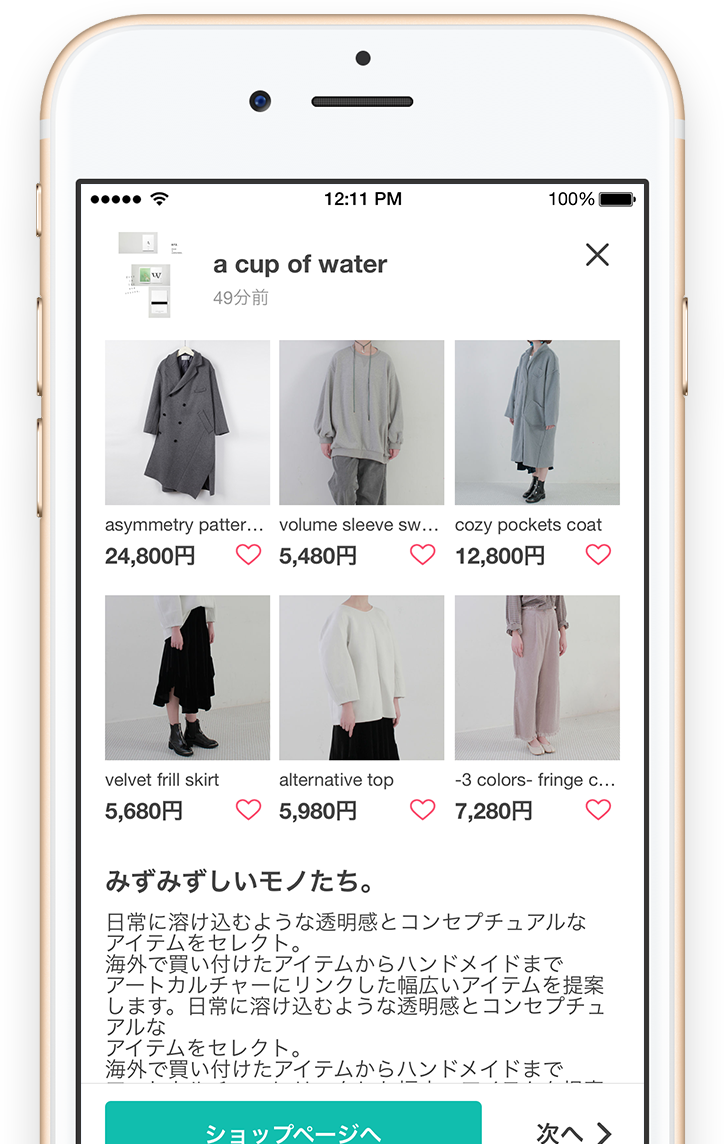
当時アプリの問題としてフォローしているショップの新着商品のプッシュが来すぎてうっとおしいおいう課題があり、お知らせの設計の見直しが必要でした。
商品の新着は販促としても大事で大量のプッシュでフィードが埋まってしまう問題もあり、ショップ単位で新着商品をまとめることにしました。その結果、目的のショップの新着商品にアクセスしやすくなり大量の商品を一覧できるようになりました。
ショップの各ブログなど多様な情報が流れてくるのでショップのファンが楽しみながら購入できるお知らせのフィードを目指しました。

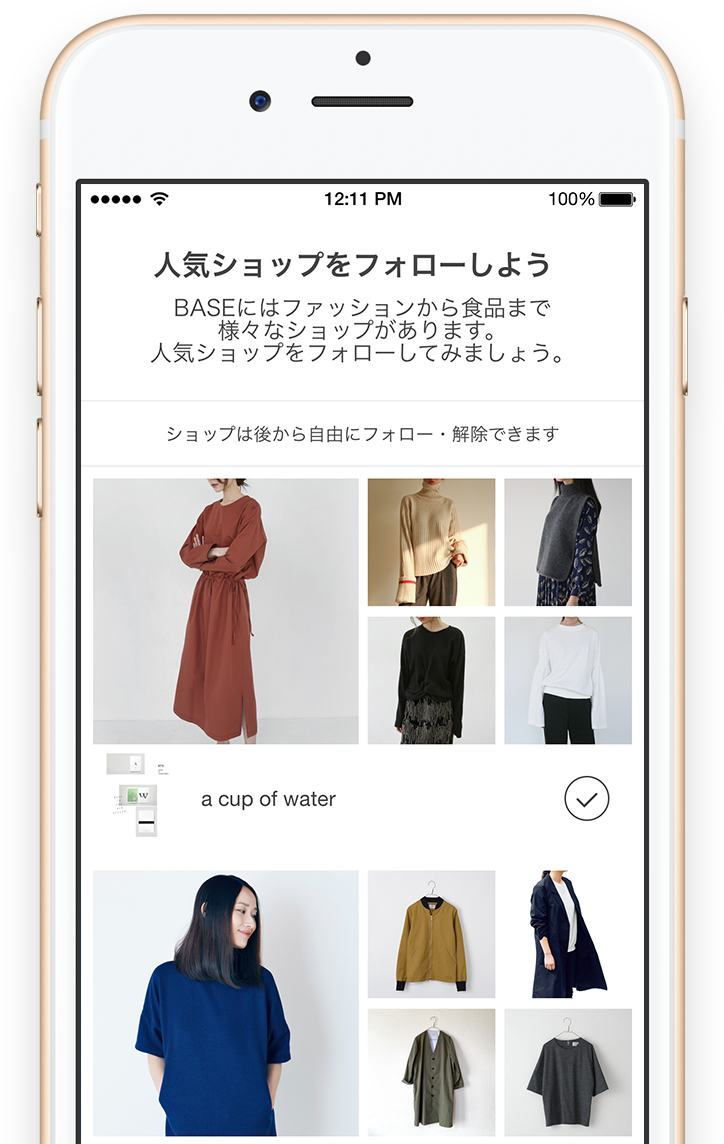
ウォークスルーでは単純にアプリの説明をするだけの機能でしたが、フォローする導線を追加、人気のあるショップを5つ表示してフォローができるように改善を行いました。
フォローするかどうかは選択できるようにしていますが、デフォルトでフォローを許可にしていてフォローしないものを外していく設計にしました。その結果ウォークスルーを無視してボタンを連打してしまうユーザーは知らない間にショップをフォローしている状況になるBAD UXになっていますが、購入率の向上が見られアプリの成長に大きく影響をもたらした改善となりました。